Difference between revisions of "Tutorial for html-chart.scm"
m (→Tutorial to html-chart.scm: amendments) |
m (→Tutorial to html-chart.scm: streamline code snippets) |
||
| Line 28: | Line 28: | ||
<syntaxhighlight lang="scheme"> | <syntaxhighlight lang="scheme"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
(gnc:html-chart-set-data-labels! chart '("a" "b" "c")) | (gnc:html-chart-set-data-labels! chart '("a" "b" "c")) | ||
(gnc:html-chart-add-data-series! chart "series1" '(20 40 30) "red") | (gnc:html-chart-add-data-series! chart "series1" '(20 40 30) "red") | ||
| Line 45: | Line 40: | ||
<syntaxhighlight lang="scheme"> | <syntaxhighlight lang="scheme"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
(gnc:html-chart-set! chart '(options chartArea backgroundColor) "wheat") | (gnc:html-chart-set! chart '(options chartArea backgroundColor) "wheat") | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Latest revision as of 11:33, 31 July 2019
Tutorial to html-chart.scm
The following is a guide to creating charts.
First we have a blank html-chart object: (define chart (gnc:make-html-chart))
This can be added to document: (gnc:html-document-add-object! document chart)
Resulting output:

For this chart we can set some options. Many common options are exposed in html-chart.scm
(gnc:html-chart-set-title! chart "title")
(gnc:html-chart-set-type! chart "bar")
(gnc:html-chart-set-width! chart '(pixels . 800))
(gnc:html-chart-set-height! chart '(pixels . 600))
(gnc:html-chart-set-y-axis-label! chart "yAxis")
Resulting output:

Let's add data. This is done via calls to (gnc:html-chart-add-data-series! chart name list-of-numbers colour).
(gnc:html-chart-set-data-labels! chart '("a" "b" "c"))
(gnc:html-chart-add-data-series! chart "series1" '(20 40 30) "red")
(gnc:html-chart-add-data-series! chart "series2" '(30 25 20) "green")
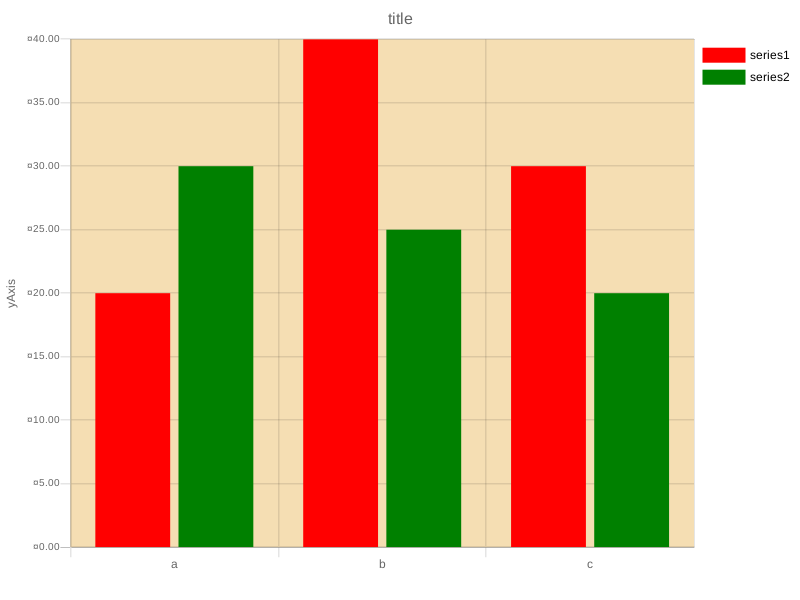
Resulting output:

The options and data adders above all modify the options object. The options object is converted to JSON to ChartJS which renders the chart. The full ChartJS API is available for use, for example, (gnc:html-chart-set! chart '(options chartArea backgroundColor) "wheat") will set chart background color. The '(options chartArea backgroundColor) is a full path to the chartJS option in the options JSON tree. Note that the common option modifiers are simply shortcuts to a chartJS option path. For example, (gnc:html-chart-set-title! chart title) expands to (gnc:html-chart-set! chart '(options title text) title). Please see ChartJS documentation for full details.
(gnc:html-chart-set! chart '(options chartArea backgroundColor) "wheat")
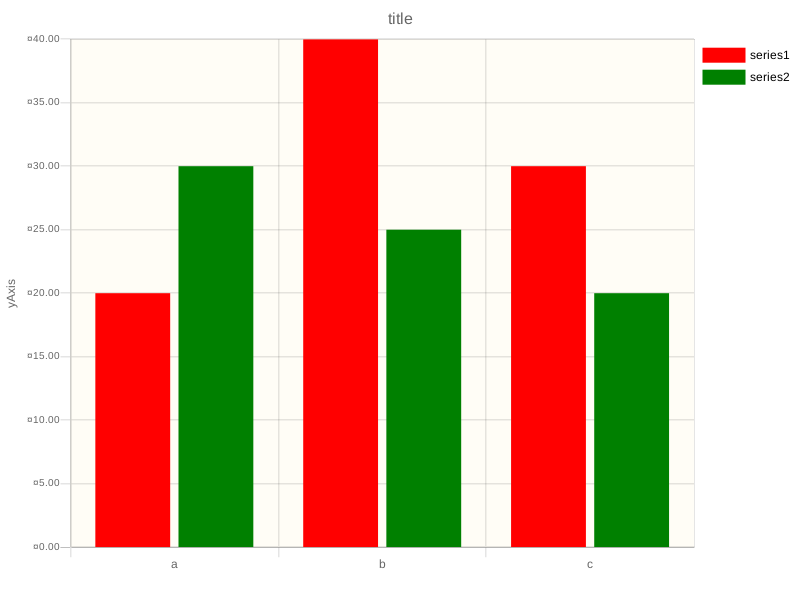
Resulting output: