Tutorial for html-chart.scm
Tutorial to html-chart.scm
The following is a guide to creating charts.
First we have a blank html-chart object: (define chart (gnc:make-html-chart))
This can be added to document: (gnc:html-document-add-object! document chart)
Resulting output:

For this chart we can set some options. Many common options are exposed in html-chart.scm
(gnc:html-chart-set-title! chart "title")
(gnc:html-chart-set-type! chart "bar")
(gnc:html-chart-set-width! chart (quote (pixels . 800)))
(gnc:html-chart-set-height! chart (quote (pixels . 600)))
(gnc:html-chart-set-y-axis-label! chart "yAxis")
Resulting output:

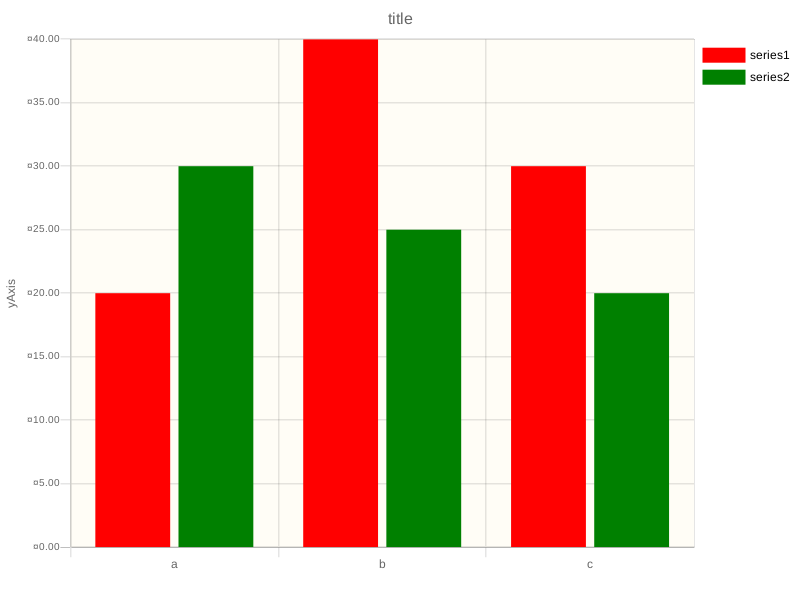
Let's add data. This is done via calls to (gnc:html-chart-add-data-series! chart name list-of-numbers colour).
(gnc:html-chart-set-title! chart "title")
(gnc:html-chart-set-type! chart "bar")
(gnc:html-chart-set-width! chart (quote (pixels . 800)))
(gnc:html-chart-set-height! chart (quote (pixels . 600)))
(gnc:html-chart-set-y-axis-label! chart "yAxis")
(gnc:html-chart-set-data-labels! chart (quote ("a" "b" "c")))
(gnc:html-chart-add-data-series! chart "series1" (quote (20 40 30)) "red")
(gnc:html-chart-add-data-series! chart "series2" (quote (30 25 20)) "green")
Resulting output:

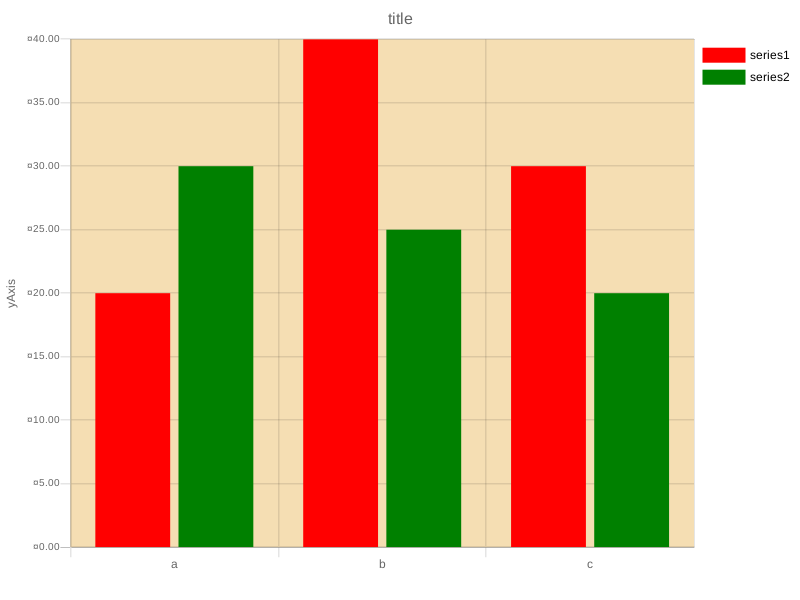
The options and data adders above all modify the options object. The options object is converted to JSON to ChartJS which renders the chart. The full ChartJS API is available for use, for example, ((gnc:html-chart-set! chart (quote (options chartArea backgroundColor)) "wheat")) will set chart background color. The '(options chartArea backgroundColor) is a full path to the chartJS option in the options JSON tree.
(gnc:html-chart-set-title! chart "title")
(gnc:html-chart-set-type! chart "bar")
(gnc:html-chart-set-width! chart (quote (pixels . 800)))
(gnc:html-chart-set-height! chart (quote (pixels . 600)))
(gnc:html-chart-set-y-axis-label! chart "yAxis")
(gnc:html-chart-set-data-labels! chart (quote ("a" "b" "c")))
(gnc:html-chart-add-data-series! chart "series1" (quote (20 40 30)) "red")
(gnc:html-chart-add-data-series! chart "series2" (quote (30 25 20)) "green")
(gnc:html-chart-set! chart (quote (options chartArea backgroundColor)) "wheat")
Resulting output: